페이스북을 처음 운영할 때 어떠셨나요? 다양한 레이아웃으로 인한 이미지 사이즈 때문에 당황한 경험이 많을 것 입니다. 특히 콘텐츠 이미지를 데스크탑 기준으로 제작하여 정작 모바일 페이스북 이용자들에게는 이미지가 정확하게 보이지 않은 경우도 많았을 것입니다. 그래서 오늘은 그 경험을 토대로 페이스북 콘텐츠의 레이아웃 사이즈와 레이아웃마다 어떤 특징이 있는지에 대해 알아볼까 합니다. 또한 최근에 등장한 레이아웃인 캔버스에 대해 정리해보았습니다.
1) 2장 세로형 콘텐츠
* SIZE – 450*900
COMMENT : “___는 뭘 좋아해?”와 같은 텍스트를 넣고 후킹을 불러오기 위해 두 제품을 비교할 때 가장 많이 쓰이는 레이아웃입니다. 이미지 2장의 세로 형 콘텐츠인데요. 1장의 콘텐츠에 20%를 넘는 텍스트로 인해 광고 게재 시 패널티가 생길 경우, 두 장으로 분할하여 포스팅할 것을 추천합니다.
2) 2장 가로형 콘텐츠
* SIZE – 900*450
COMMENT : 보통 두 제품을 비교하거나 당첨자발표, 쿠폰제공 이벤트 등 위에서 아래의 이미지로 시선을 이동시켜 흥미를 끌기 위한 콘텐츠에 자주 사용되는 레이아웃입니다. 마찬가지로 1장의 콘텐츠에 텍스트가 20%를 넘어 광고집행에 패널티가 있을 시 위, 아래 두 장으로 분할하여 사용하면 문제를 해결할 수 있습니다.
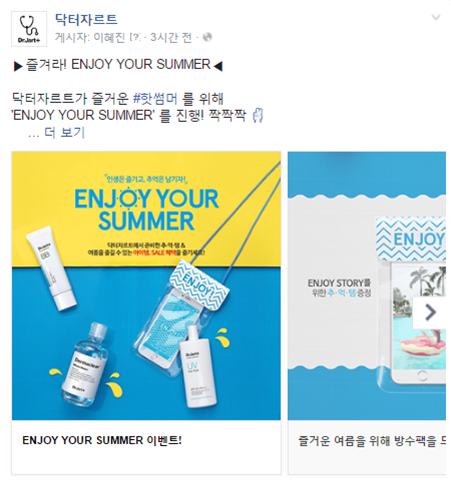
3) 3장 밀어보기 콘텐츠
* SIZE – 메인 이미지 : 1800*900 / 서브 이미지 : 900*900
COMMENT : 전달하고자 하는 정보를 이미지 2장으로 표현하기 애매하거나 이벤트 또는 신제품이 2가지 출시되었을 때 적용할 수 있는 레이아웃입니다. 메인 이미지 1장과 2장의 제품 이미지로 시각적으로 깔끔하게 표현할 수 있습니다. 앞서 소개해드린 레이아웃과 마찬가지로 광고의 텍스트 제한 초과 시 3장으로 분할하여 어려움을 피할 수 있습니다.
4) 스토리텔링 가로형/세로형 콘텐츠
* 가로형 콘텐츠 SIZE – 메인 이미지 : 900*600 / 서브 이미지 : 900*900
* 세로형 콘텐츠 SIZE – 메인 이미지 : 600*900 / 서브 이미지 : 900*900
COMMENT : 제품에 관한 이야기나 TIP, 활용법과 같이 전달하고자 하는 정보와 텍스트가 많은 콘텐츠에 주로 사용하는 레이아웃입니다. 보통 스토리텔링 가로형/세로형 콘텐츠의 경우, 텍스트 비중이 높아질 수 밖에 없음으로 광고 집행이 어렵다는 단점이 있습니다.
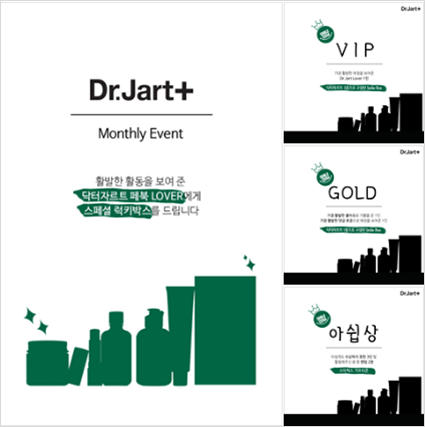
5) 앨범형 밀어보기 콘텐츠
* SIZE – 이미지 : 900*900
COMMENT : 앨범형 밀어보기 콘텐츠의 경우 텍스트가 많은 콘텐츠 보다는 시각적으로 제품 이미지를 강조할 때 사용하면 좋습니다. 또는 단일 이미지에 제품 정보 등 텍스트가 많은 경우 동일한 사이즈 4컷으로 분할하여 광고 집행이 가능하도록 할 수 있습니다. 앨범형 밀어보기 콘텐츠는 위의 콘텐츠 예시와 같이 여러가지 제품이 있는 경우, 제품을 특징적으로 표현할 수 있는 매력적인 레이아웃입니다.
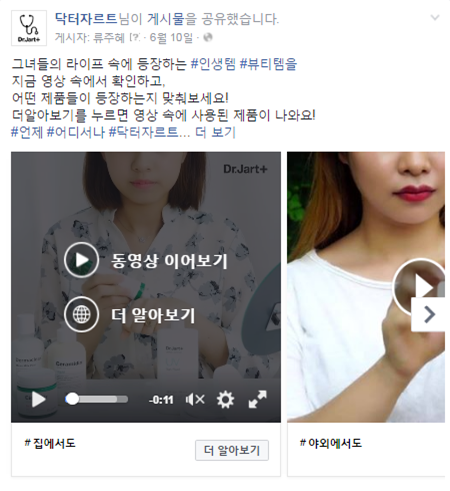
6) 링크포스팅형 밀어보기 콘텐츠
* SIZE – 이미지/동영상 : 900*900
COMMENT : 이미지에 원하는 링크(ex.판매 랜딩페이지)를 삽입하여 이미지 클릭 시 해당 링크로 유도할 수 있는 포스팅 방법입니다. 주력제품 홍보와 이벤트로 사용하기 좋은 레이아웃이며, 최대 5장까지 가능합니다. 제품 판매 홈페이지 및 다른 SNS채널로의 유입이 가능하여 전환하고자 하는 랜딩페이지의 방문수를 높이고 매출 상승을 유도할 수 있습니다. 최근 동영상 링크 광고까지 가능해지면서 시각적 주목도가 가장 높은 레이아웃입니다.
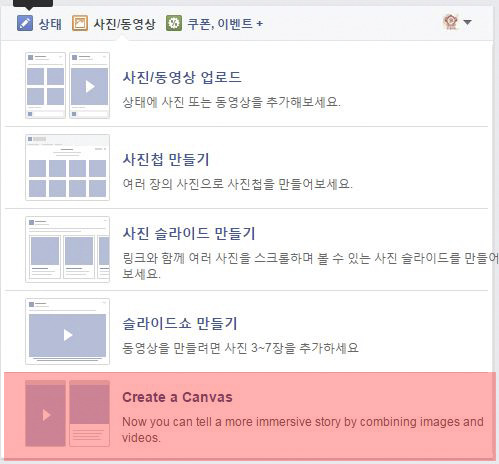
7) 캔버스형 콘텐츠
▲ 캔버스 만들기를 클릭하시면 위와 같은 화면이 뜨게 됩니다. 이때 미리 만들어 놓은 캔버스가 있다면 목록에서 선택할 수 있고,
아니라면 옆의 ‘+’버튼을 눌러서 제작할 수 있습니다.
– Header – Video
– Image : Fit to Height(Tilt to Pan) – Carousel : Fit to Width (Linkable) – Link & Button
* SIZE – Header(이미지or동영상) : 882*66 / 이미지 모바일 최적화 : 652*1080
*Fit to Height(Tilt to Pan)경우 최적화 이미지 높이 – 1920
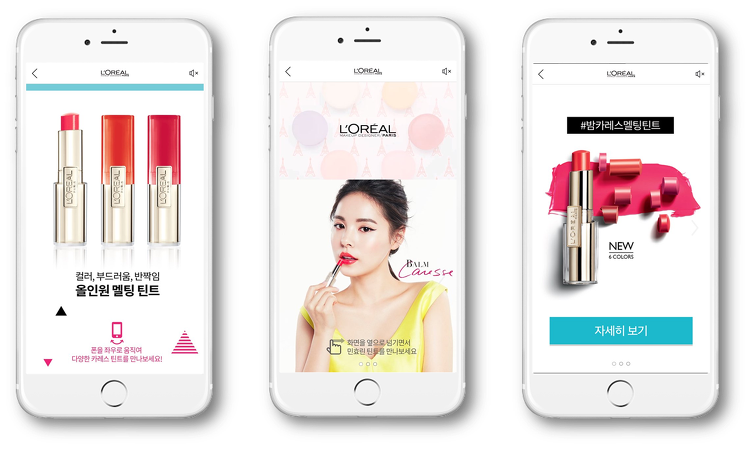
COMMENT : 캔버스는 뉴스피드에서 클릭 후 전체 화면으로 실행되며 동영상, 이미지, 텍스트, 행동 유도 버튼 등을 조합하여 제작할 수 있습니다. 무엇보다 모바일에 최적화된 아름답고 효과적인 브랜드 및 제품 홍보 환경을 만들 수 있다는 장점을 가지고 있습니다. 슬라이드를 밀어서 여러 이미지를 확인하고, 화면을 기울여 파노라마 이미지를 보거나, 이미지를 확대하여 자세히 살펴볼 수 있는 등 다양한 기능을 통해 몰입감이 높고 매력적인 콘텐츠를 제공합니다. 그러나 모바일에서만 콘텐츠 확인이 가능하고 예약하기가 불가능해 제작 후 임시저장 하여 휴대폰으로 미리보기를 해야 하는 등 개선이 필요한 점도 있습니다.
글을 마치며
지금까지 자주 쓰이는 페이스북 콘텐츠 레이아웃과 신규 레이아웃인 캔버스까지 정리 해보았습니다. 앞으로 콘텐츠의 레이아웃은 기술의 발달에 따라 다양한 옵션과 함께 더욱 다채로워지며 디지털로 구성된 브랜드의 이야기를 간편하고 재미있게 확인할 수 있도록 모바일에 최적화 될 것입니다. 단순히 텍스트가 얹어진 이미지로 브랜드의 정보만 전달하는 것 보다 링크와 영상, 버튼 등 다양하고 흥미로운 기능이 가능한 레이아웃을 사용하는 것은 어떨까요? 모바일에 최적화 된 다양한 레이아웃을 활용하여 브랜드 스토리를 재미있게 전달해보세요.